Flowmapの仕組み
フローマップとは、水などの流体の方向と速度を格納したテクスチャです
動かないニュートラルなベクトルを(Rチャンネル128,Gチャンネル128,Bチャンネル0)とし、
RチャンネルがX軸方向、GチャンネルがY軸方向のベクトルを表したものです。
色の強さが速度になります。
タイミングをずらしたものをフェードでLoop処理するなどして使用します。
以前のゲーム開発ではポリゴンを細分化して、UVの配置の工夫で流れを表現していましたが、
近年はFlowMapを使うことが多いようです。
フローマップの作り方をチュートリアル形式で解説します。
(Houdini FX Version 18.0.287)
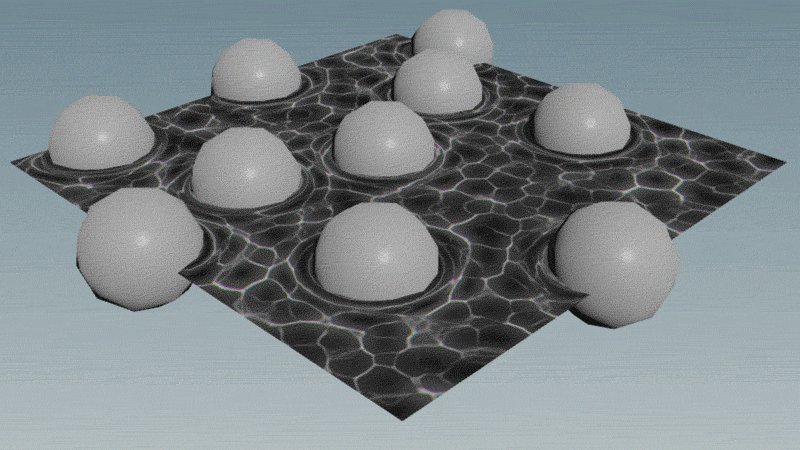
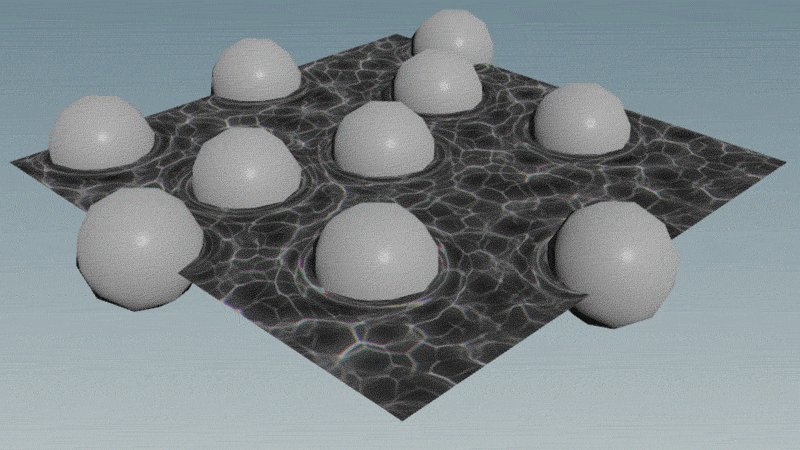
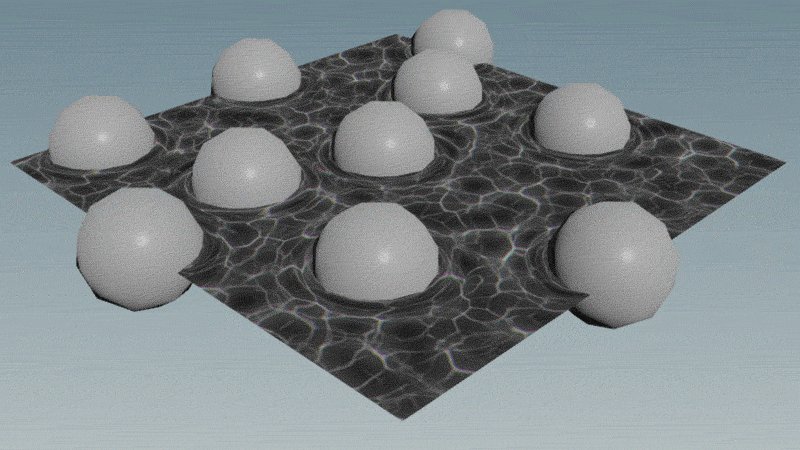
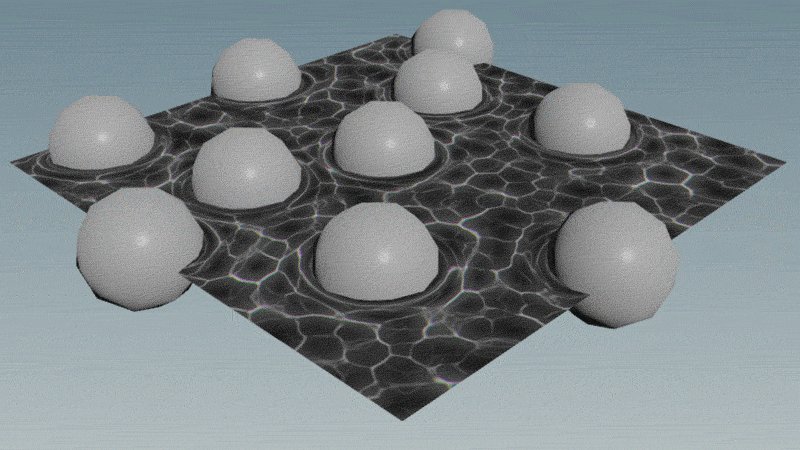
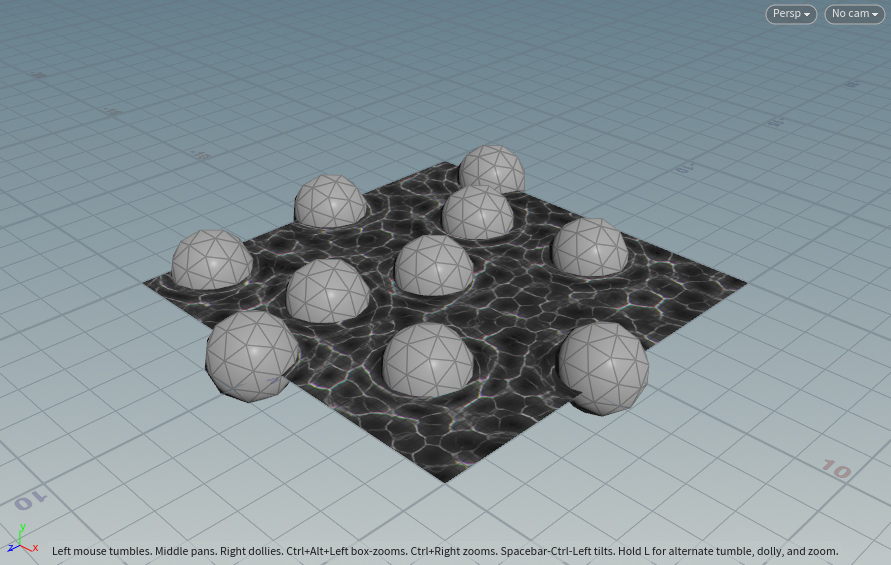
完成モデル

障害物に見立てたスフィアに沿って水の流れが変わっています。
これがフローマップの効果です。
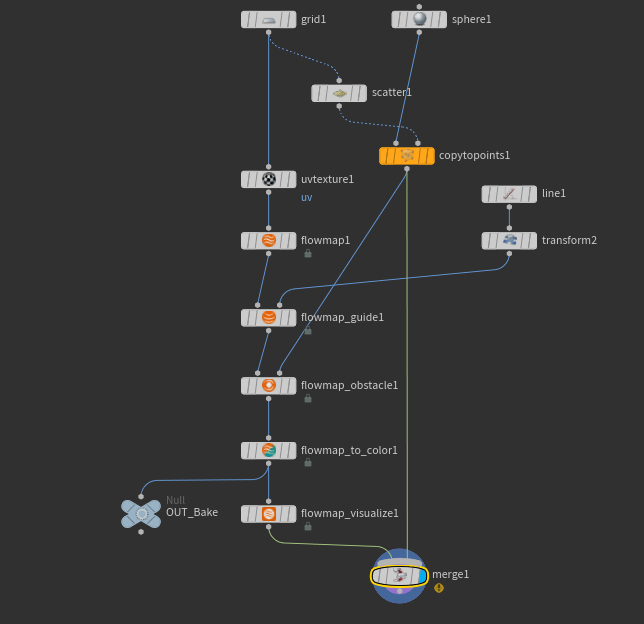
ネットワークの全体図
ネットワークの全体図です。

流れとしては、Gridが水面オブジェクトに、
Shpereが障害物となるオブジェクトになります。
水面オブジェクト表面上にSphereを複製配置し、
水面Gridにフローマップを適用させます。
各ノードの設定値
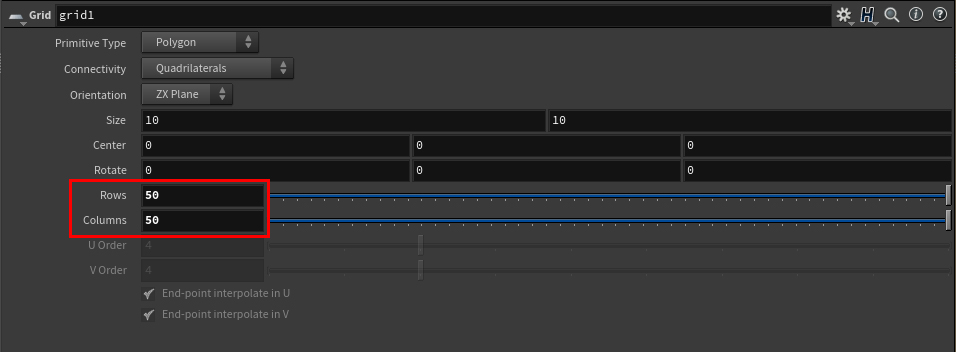
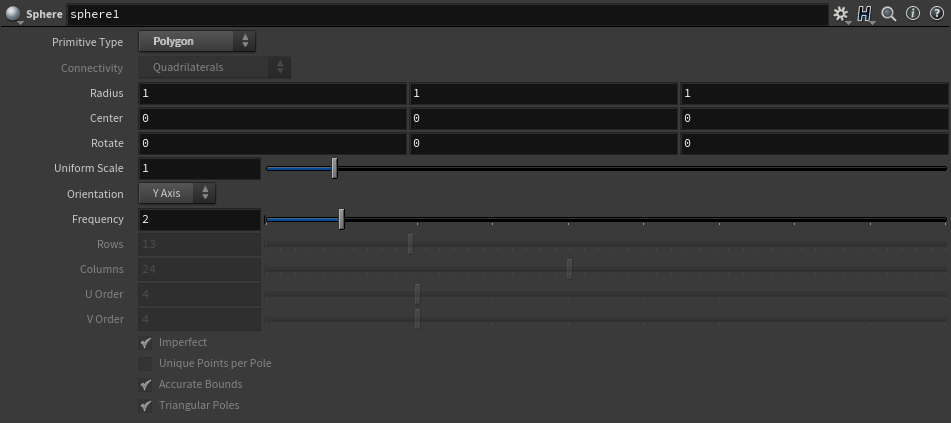
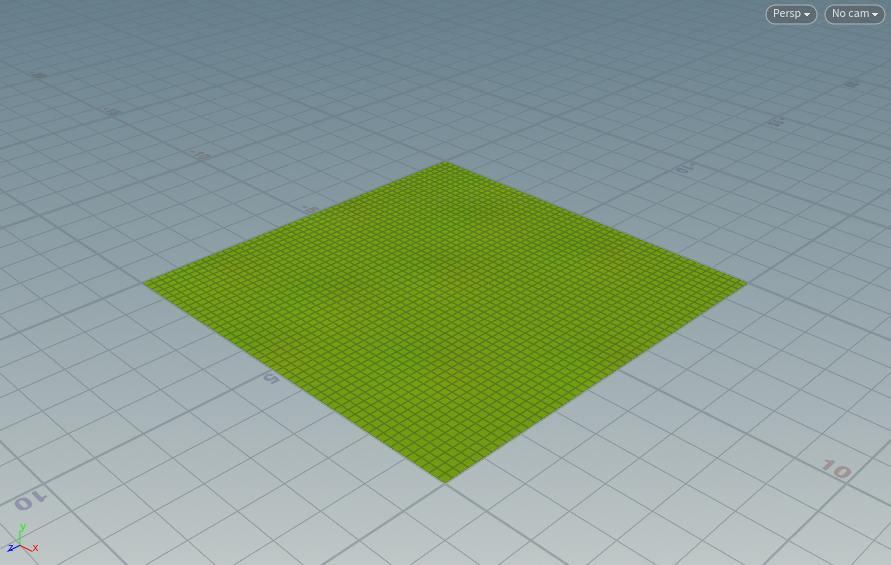
Grid

水面となるグリッドをPrimitiveType [polygon]で作ります
Row、Columnsに50を入れるなど、ある程度細分化しておきます

Sphre

障害物となるSphereを作る

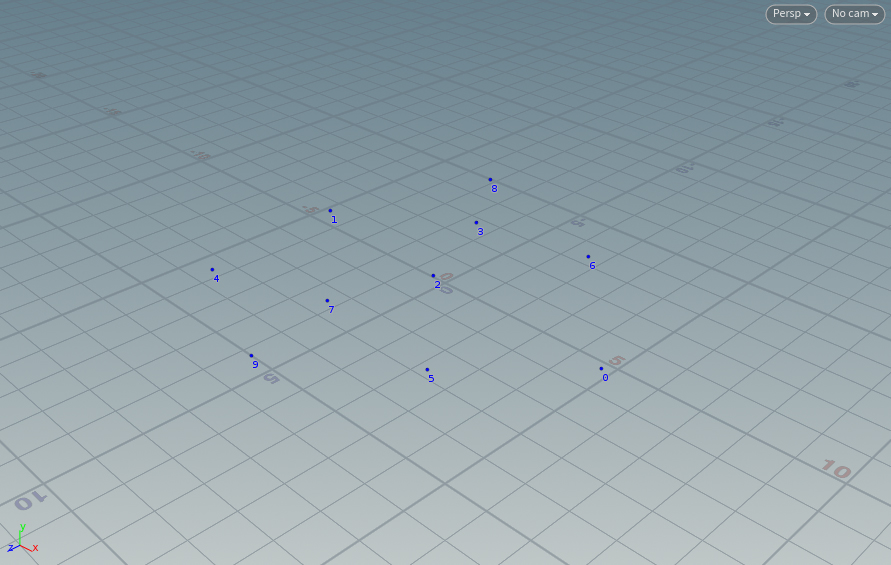
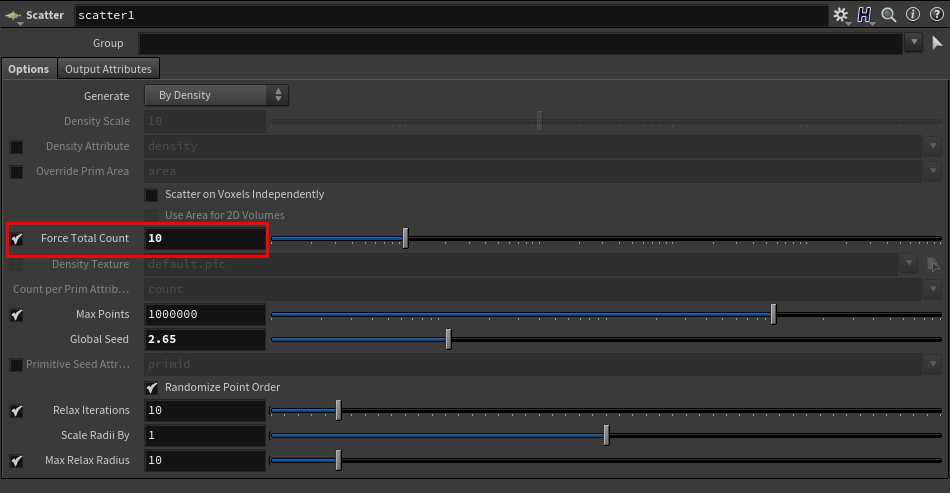
Scatter

グリッドからScatterで点郡を取得

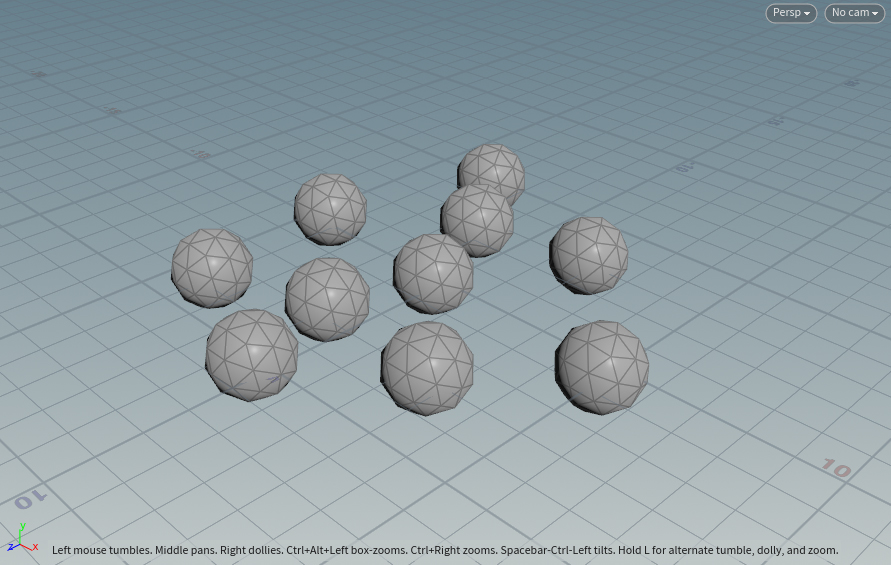
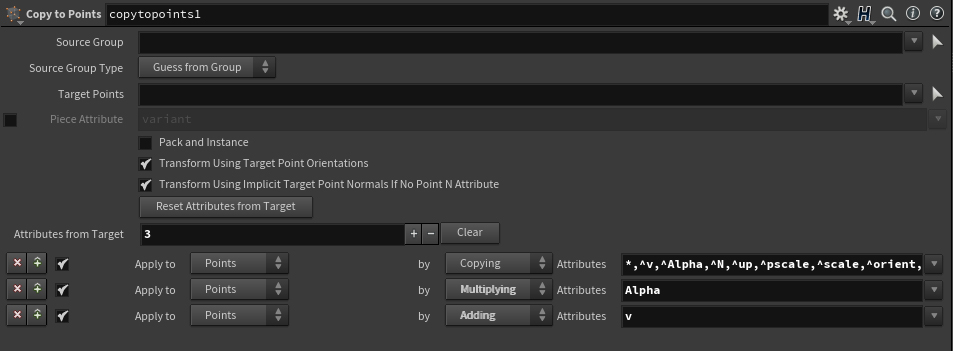
CopyToPoints

Copytopointで障害物のSphereをコピー配置する

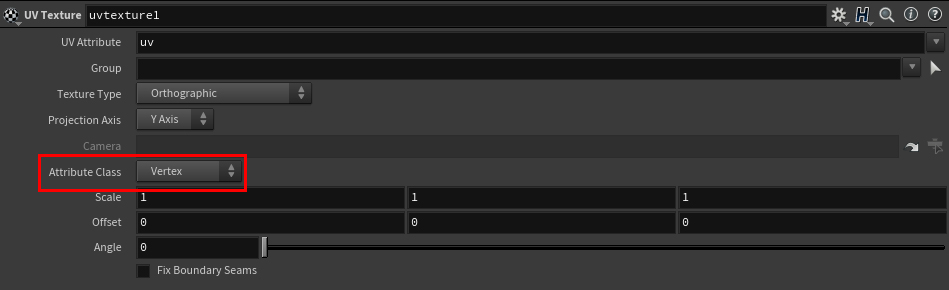
UVTexture
グリッドにはYAxisでUVを貼る

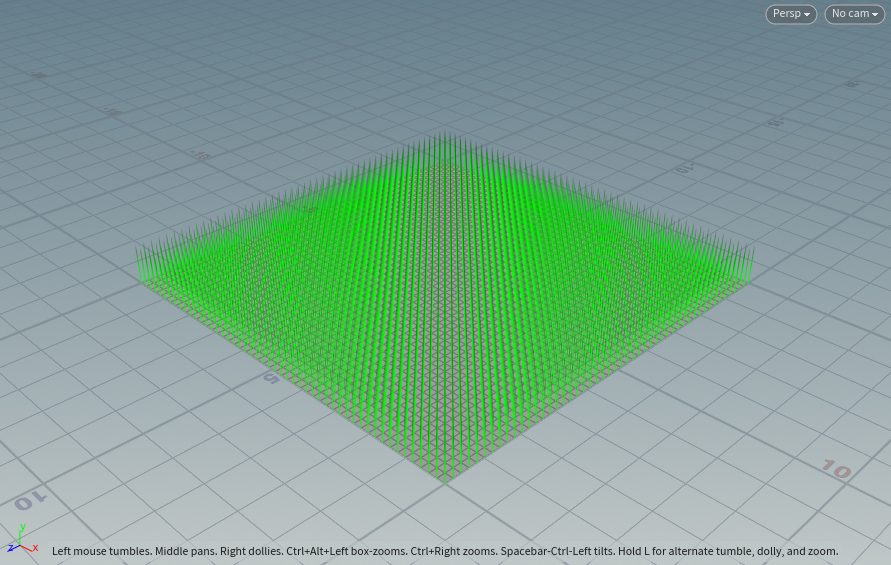
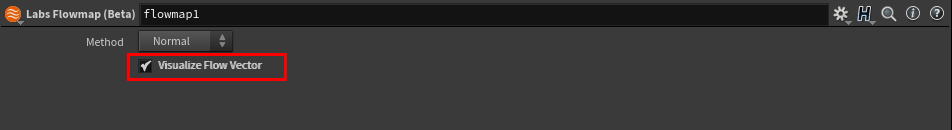
Flowmap

flowmapを適用
VisualizeFlowVectorにチェックを入れるとY+にVectorが向いているのが確認できる

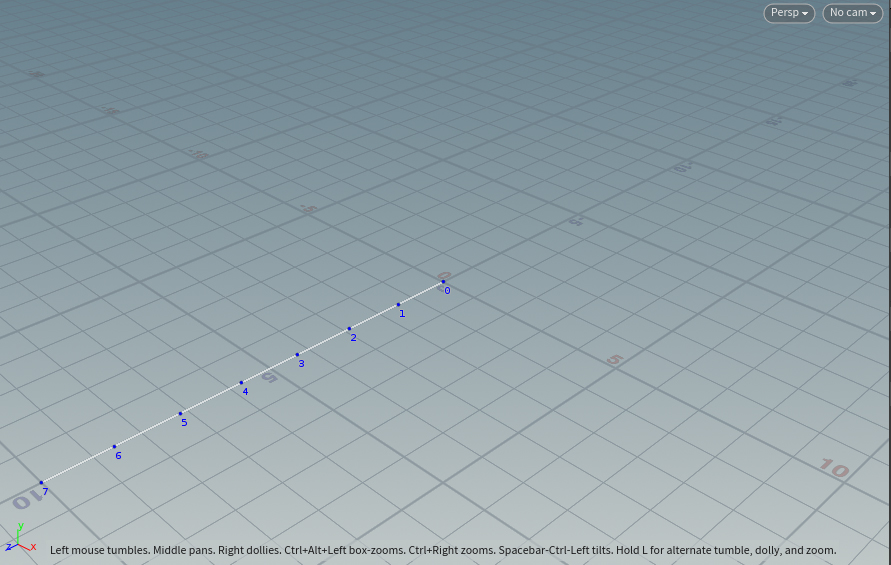
Line

おおまかな流れをLineで指定
本来は川の流れに沿ったSplineなど、

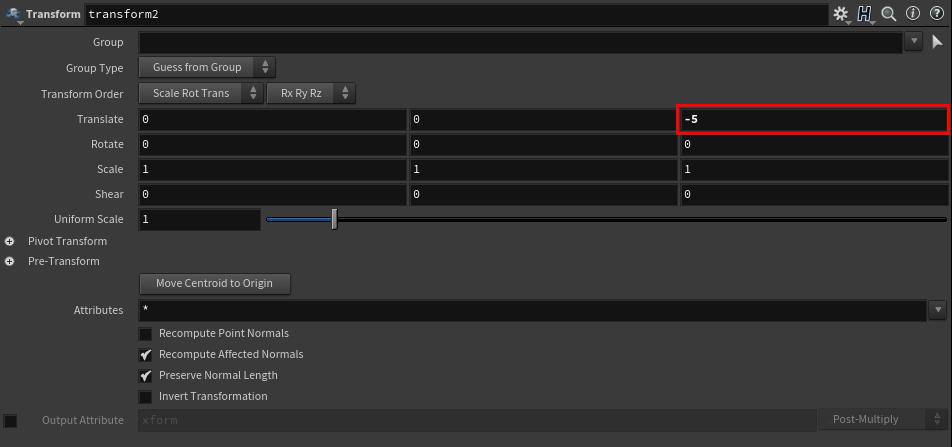
Transform
Transformで位置を調整して、

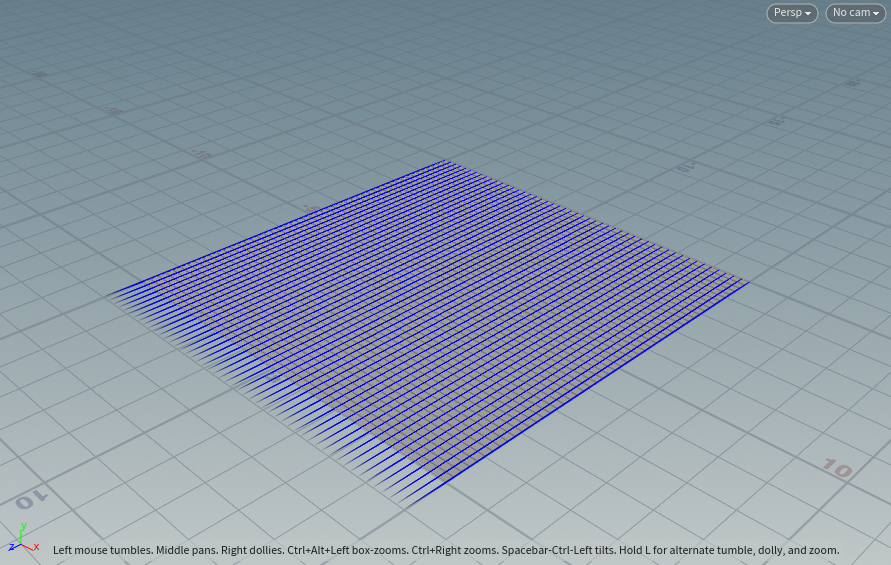
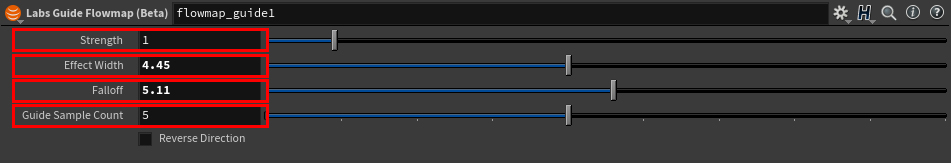
FlowmapGuide

・FlowMapGuideを適用、Input2に先程作った流れのガイド用Curveを繋ぎます。
Strength(強さ)
EffectWidth(幅)
Falloff(エッジ周りの減衰)
GuideSampleCount(ガイドサンプル数)
の指定が出来ます。
Velocityがガイド用のラインに沿って傾きました。

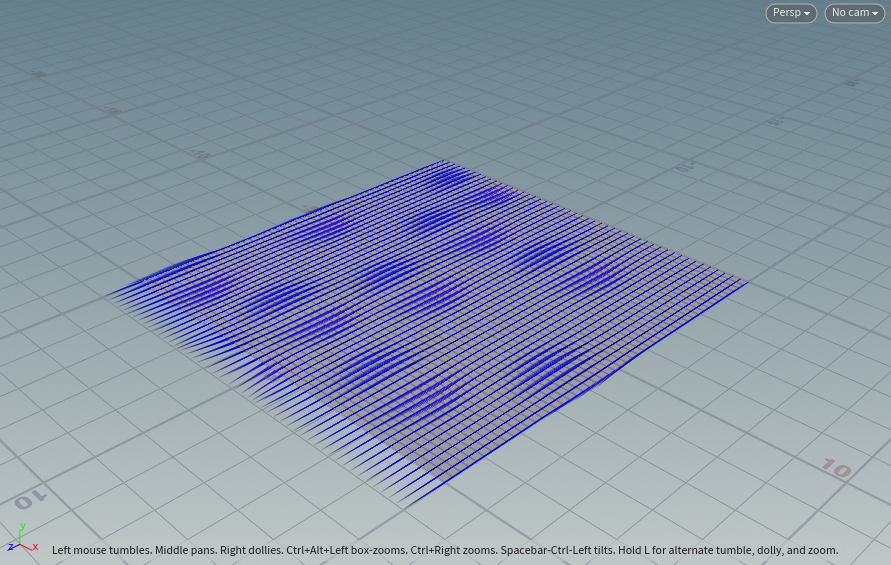
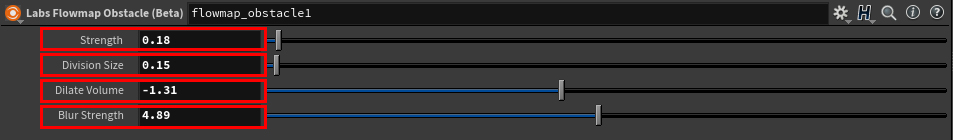
FlowmapObstacle

・FlowMapObstacle(障害物)Input2にコリジョンジオメトリを繋ぎます。
コリジョンに合わせて流れの方向が変更されます。
Strength(強さ)
DivisionSize 分割サイズ
DilateVolume コリジョンのボリュームを拡縮
BlurStrength ぼかし強度
の指定が出来ます。

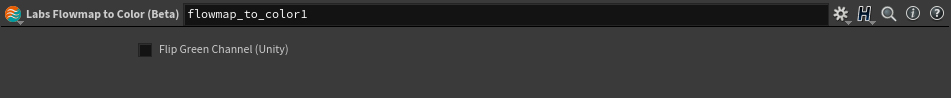
FlowmapToColor

・FlowmapToColorでカラーをつけて、
Unityは逆なので、Unityで使うときにはFligGreenChannelにチェックを入れてGChannelを反転させます

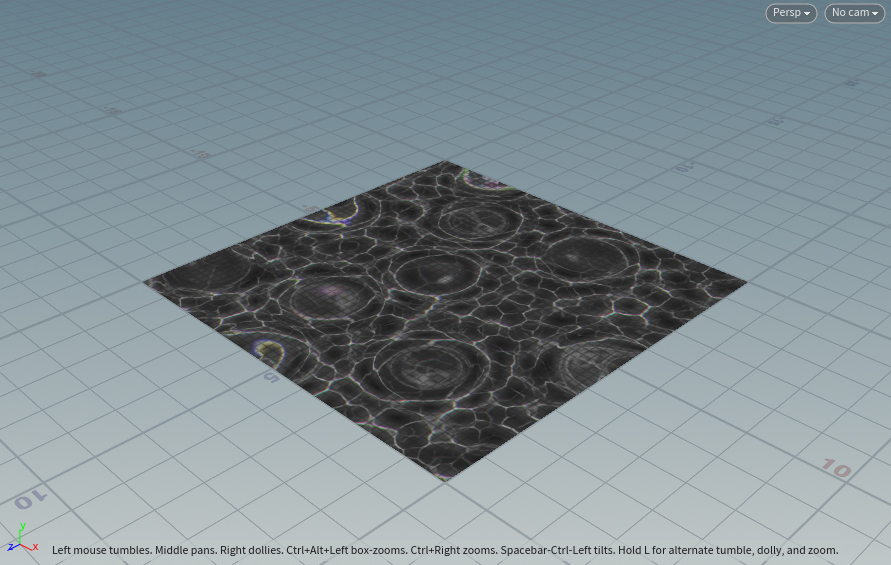
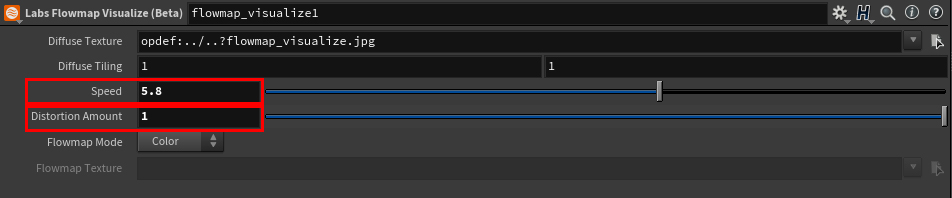
FlowmapVisualize

・FlowmapVixualizeでビジュアル化
確認用のテクスチャの流れを見ながら、
DiffuseTiling,Speed,DistortionAmount,FlowmapModeの指定をします。

Merge

・最後にMergeノードで、障害物とまとめて、パラメーターを調整します。
Null
Flowmapを書き出すために、NullでわかりやすくOUTを作ります。
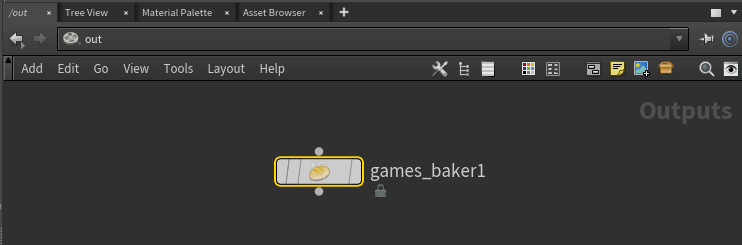
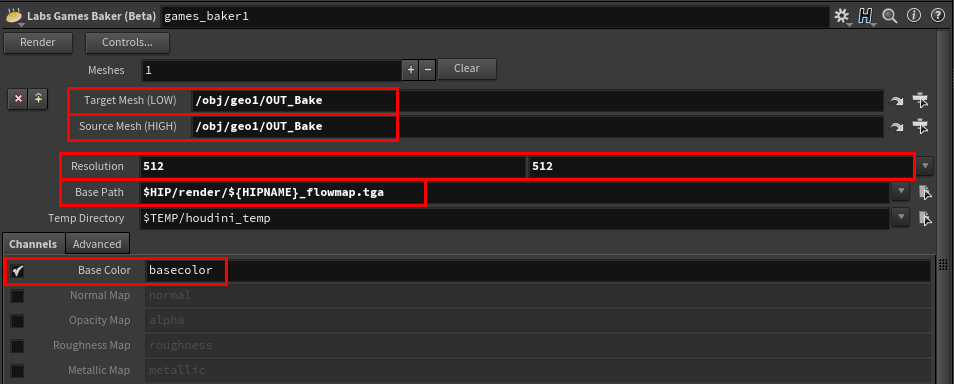
GamesBaker

out にコンテキストへ移動して、GamesBakerを配置
TargetMesh(LOW),TargetMesh(High)に水面オブジェクトを指定し、
Resolutionにテクスチャの解像度を入力
BasePathに書き出し先のパスと名前を入力
ChannelsにはBaseColorにチェック

完成
↓↓Youtubeで動画でも確認できます↓↓
以上、Houdini Flowmapの作成方法 でした。



コメント