Substance Designer2019以降ではInputValueノードを使用して
他ノードのパラメーターを数値でコントロールする事が可能になったので
その方法を紹介したいと思います。
また、応用編として、ValueProcessorノードを使用し、
アニメーションを設定する方法も紹介します
(確認には無料ソフトのサブスタンスプレイヤーが必要です)
(SubstanceDesignerバージョン2020.13)
パラメーターを別ノードでコントロールするメリット
数値でノードのパラメーターをコントロールするメリットとして、、
・複数のノードに対して同じ変数をまとめて適用させたり、
ある変数に対して0.5倍など、係数を掛けた値などが簡単に設定できる
・数値が外部に独立するので調整しやすい
・後々UE4やUnityのマテリアルシェーダーに持っていく時に、管理がしやすい
などがあると思います。
数値でノードのパラメーターをコントロールする
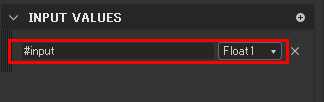
数値コントロールしたい各ノードのPROPERTIESの一番下にある、
INPUTVALUESの+ボタンを押下して使用したい変数のタイプを指定します。
ここではTransformation2DノードのOffsetの値をパラメータ化したいので、
X,Yの2値を入力する必要があるため、
Float2を選択しました。
(#以降に任意の名前を付けます)

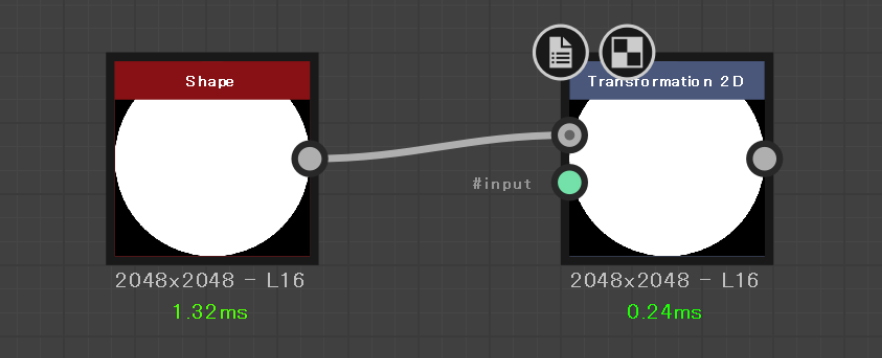
すると、ノードの左側に、先程付けたINPUTVALUESの入力が
Typeの種類に応じた色で出てきます。
(Typeの種類が一致しないとノードは繋げられません)

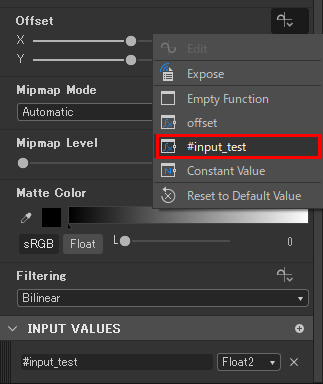
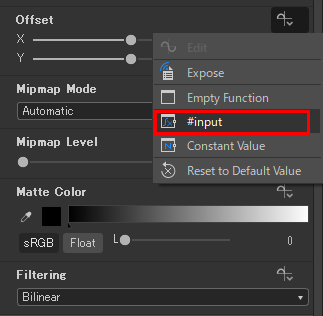
Transformation2DノードのOffsetの
右のアイコンから、先程INPUTVALUESで作った入力を選択します。
(ここではTypeが一致するものしか表示されません)

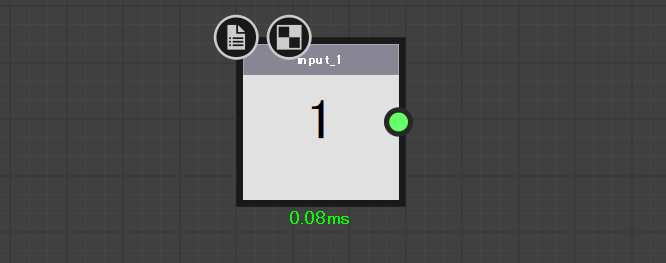
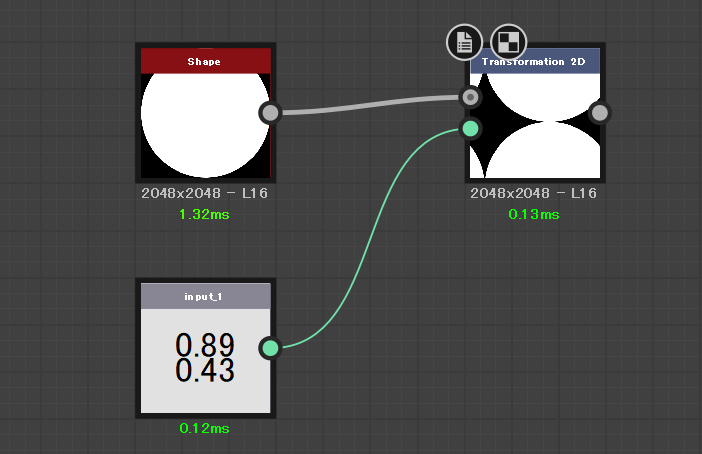
グラフ上に、InputValueノードを配置します。

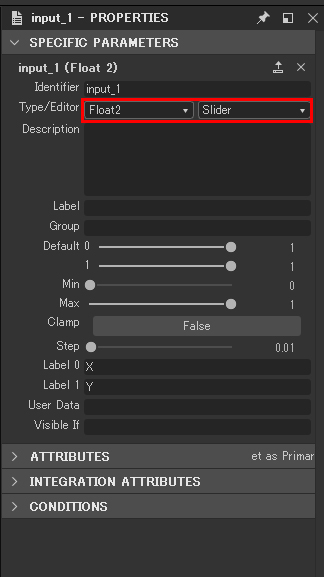
SPECIFIC PARAMETERSの中の
Type/Editorを対応したものを選択します。

Sliderを動かして値を調整します。
InputValueとTransformation2Dノードの#input(自分でつけた名前)
を接続します

この例では、OffsetにX,0.89 Y0.43が代入されました
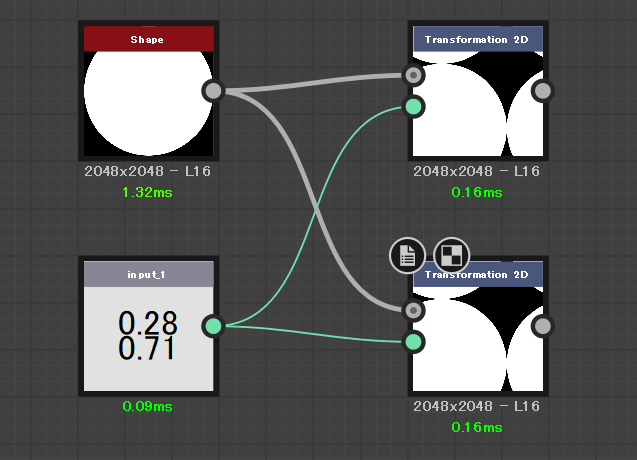
このノードから複数のノードにつなげることで同時に値を編集することが出来ます。

入力した値に係数を掛けるなどして、パラメータに関連性を持たせることが出来ます。
以上、 InputValueノードを使用したパラメータコントロールの方法 でした。
応用編 ValueProcessorと$timeでアニメーションさせる
応用編として、
ValueProcessorノードと$timeノードを使えば、一秒に数値が1増える仕組みが出来ます。
これを利用して.sbsar形式で出力してあげれば、
SubstanceDesignerで時間軸を持ったアニメーションを制作することが出来ます。
(アニメーションの確認は別ソフトのSubstancePlayerでしか確認できないようです。)
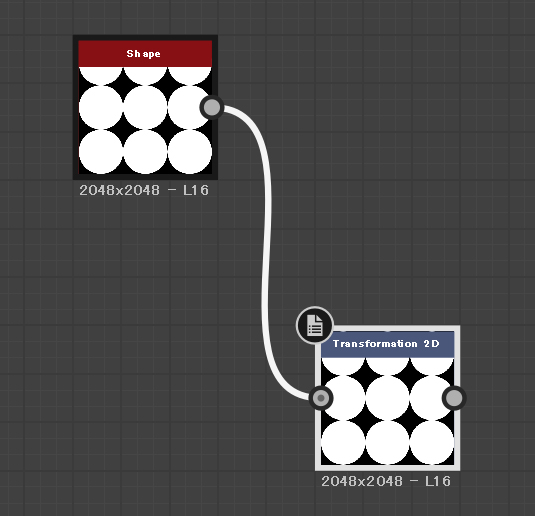
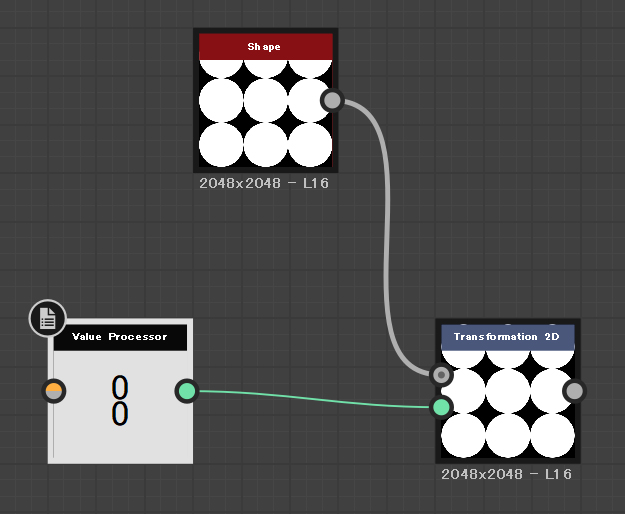
下記のようなShapeをTransformation2Dにつないだ物を用意します。
このTransformation2DのOffset値をアニメーションしてみます。

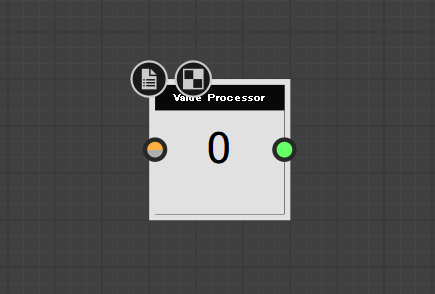
ValueProcessorノードを配置します

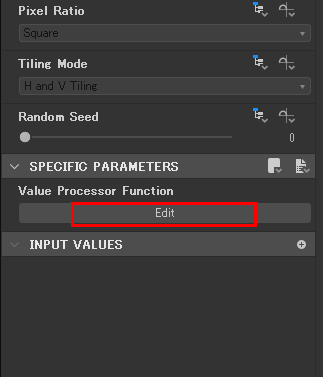
ValueProcessorノードのSPECIFIC PARAMETERS>
Value Processor Function の
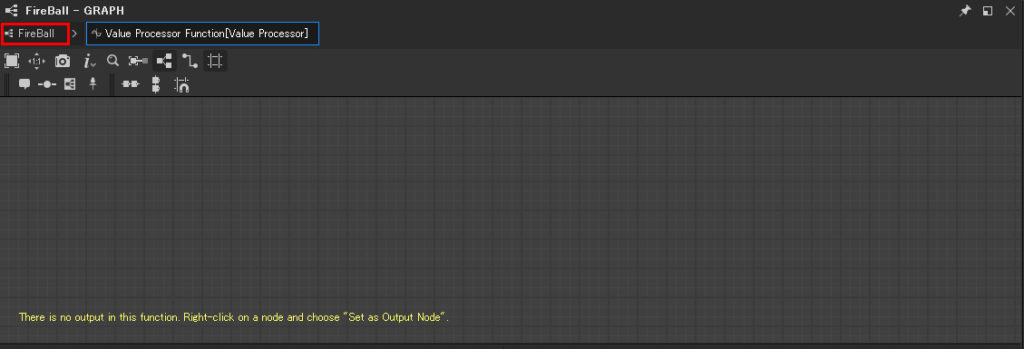
Edit ボタンを押下して中にはいります。

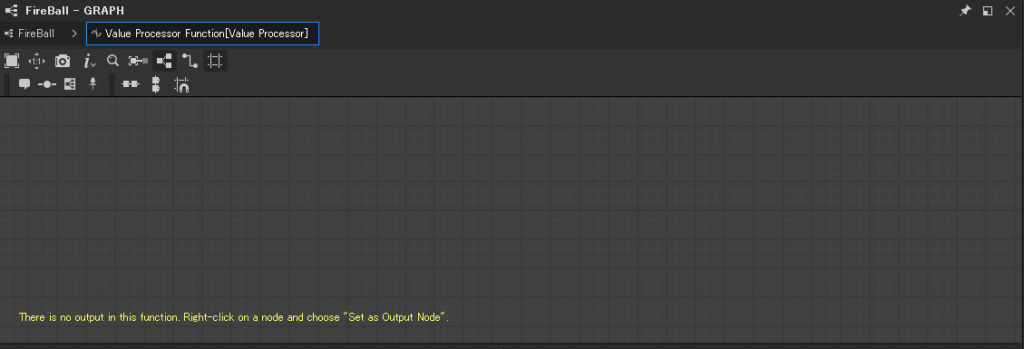
今は空っぽです。

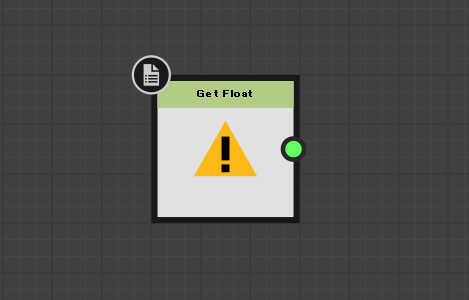
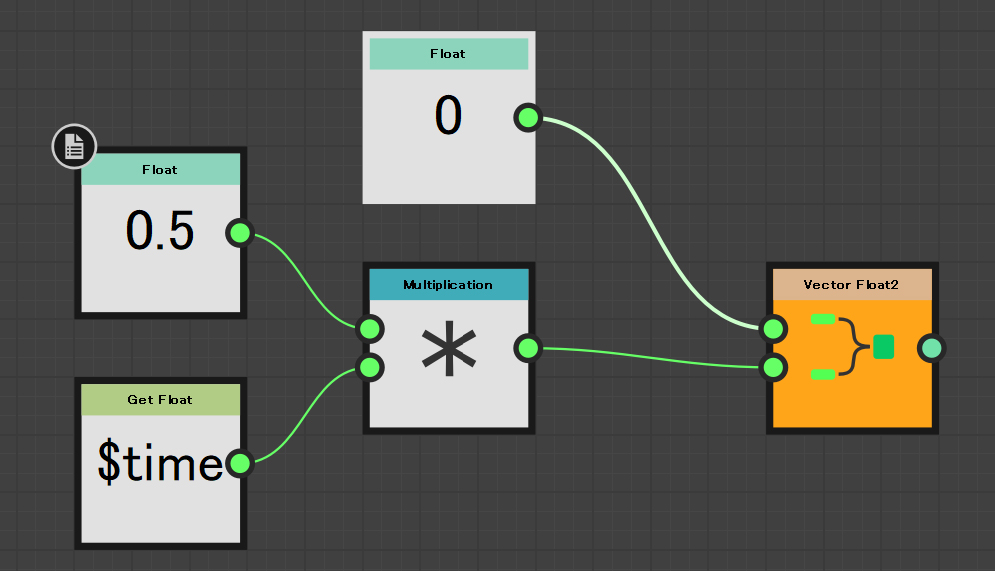
ValueProcessorの中で、
GetFloatノードをだします。

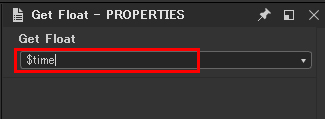
GetFloatノードのPROPERTIESから、GetFloat
$timeをプルダウンから選びます。

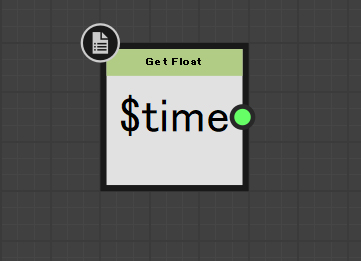
ノードにも$timeと表示されました。

これでサブスタンスの中で時間がとれます。
目的はTransformation2DのOffsetの値をアニメーション化したいので、
X,Yの2値を入力する必要があるため、
Float2にしてあげる必要があります。
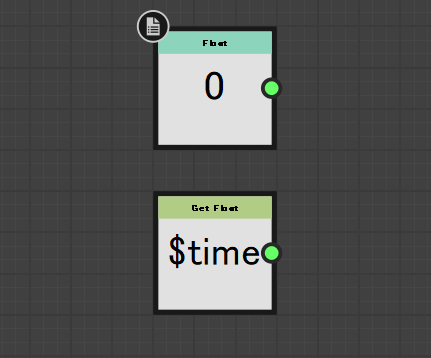
ですので、$timeとは別に、もう一つFloatノードを追加します。

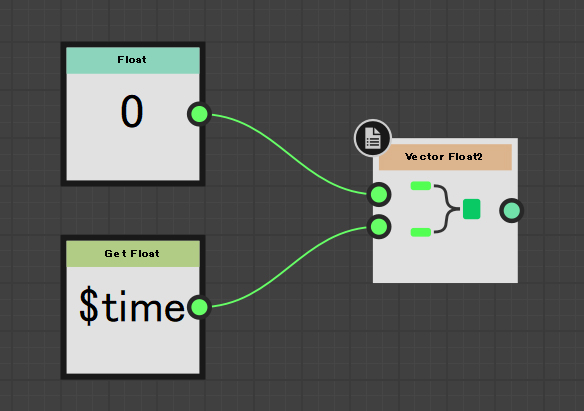
その2つをVectorFloat2ノードを配置し、まとめてあげます。

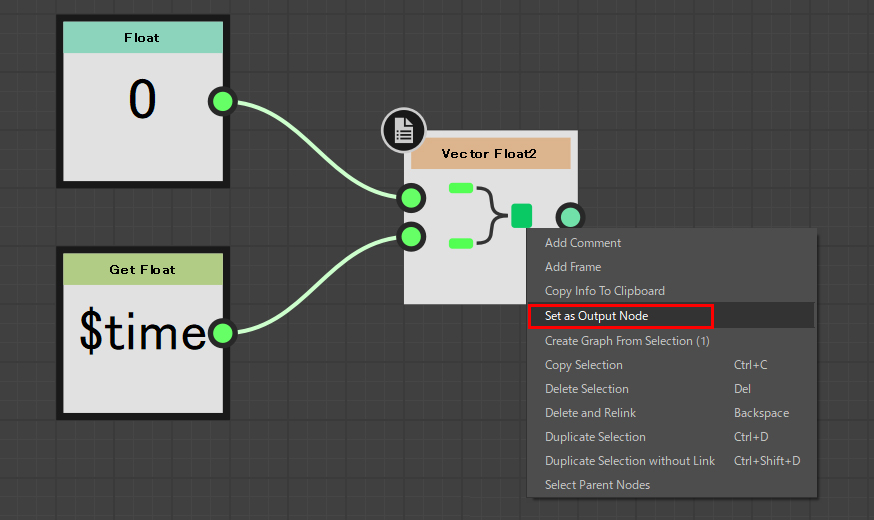
そしてVectorFloat2ノードを右クリックして
Set as Output Nodeをクリックして、
このValueProcessorの終点とします。

ValueProcessorの中から出ます。
戻のグラフに戻るには上の階層を選択すれば戻れます。

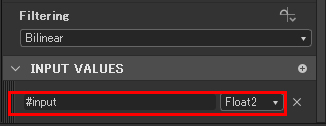
Transformation2DのINPUT VALUESに
Float2を追加して、

Offsetに適用します

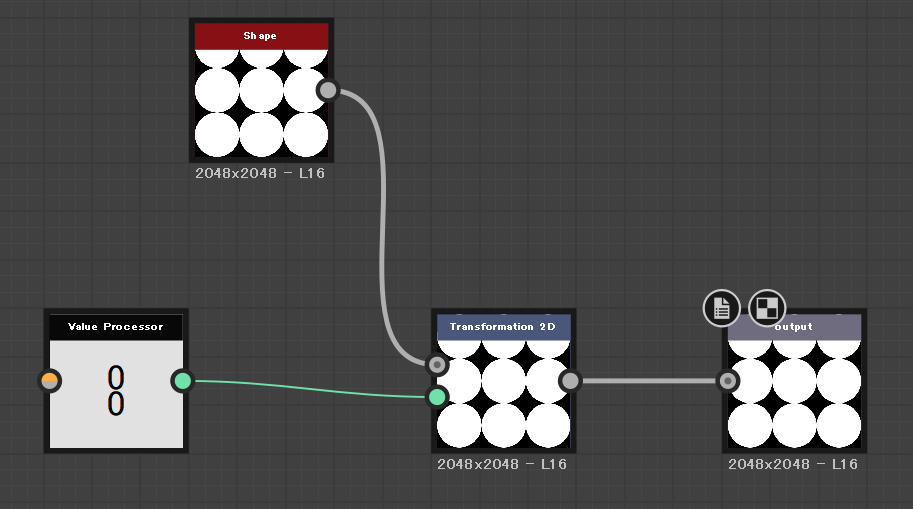
出てきた入力に先程作ったValueProcessorをつなげて、

確認用に出力OUTPUTをつけてあげて

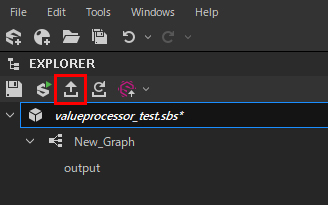
sbsar形式で保存します

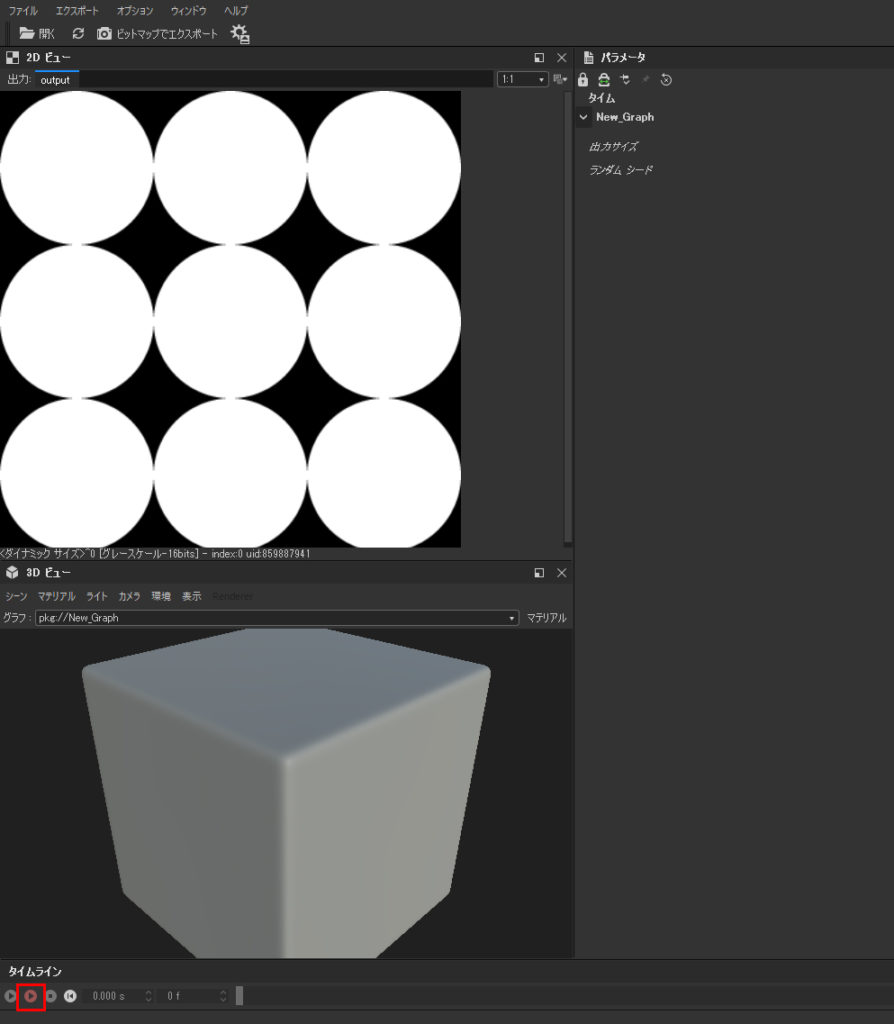
SubstancePlayerに切り替えて先程保存したsbsarファイルを読み込みます。
左下のプレイボタン▶をおせば、アニメーションが再生されます。

一秒に付き、 $timeの値は1増加するので、
Transformation2DのOffsetYの値がプラスされることによって
Shapeがスクロールするのが確認できたと思います。
ちなみに、こう組めば、一秒で一秒間に0.5加算される設定になります。
UE4のシェーダーなどと同じ様に色々できそうです。

以上、 応用編 ValueProcessorとTimerでアニメーションさせる でした。



コメント
[…] 数値でパラメーターをコントロールする | VFX Log […]